For many Tasmanian businesses, providing one or multiple directions is a really useful tool for helping customers find you.
Placing maps and directions on your website can enable visitors to easily find you and in turn, increase your business.
Some of the industries that can benefit from placing a directoins on your website include:
In this post, we share how to use Google Maps to not only create directions from one destination to another - but also how to share or embed these directions.
Read on or check out our video tutorial in the player below.
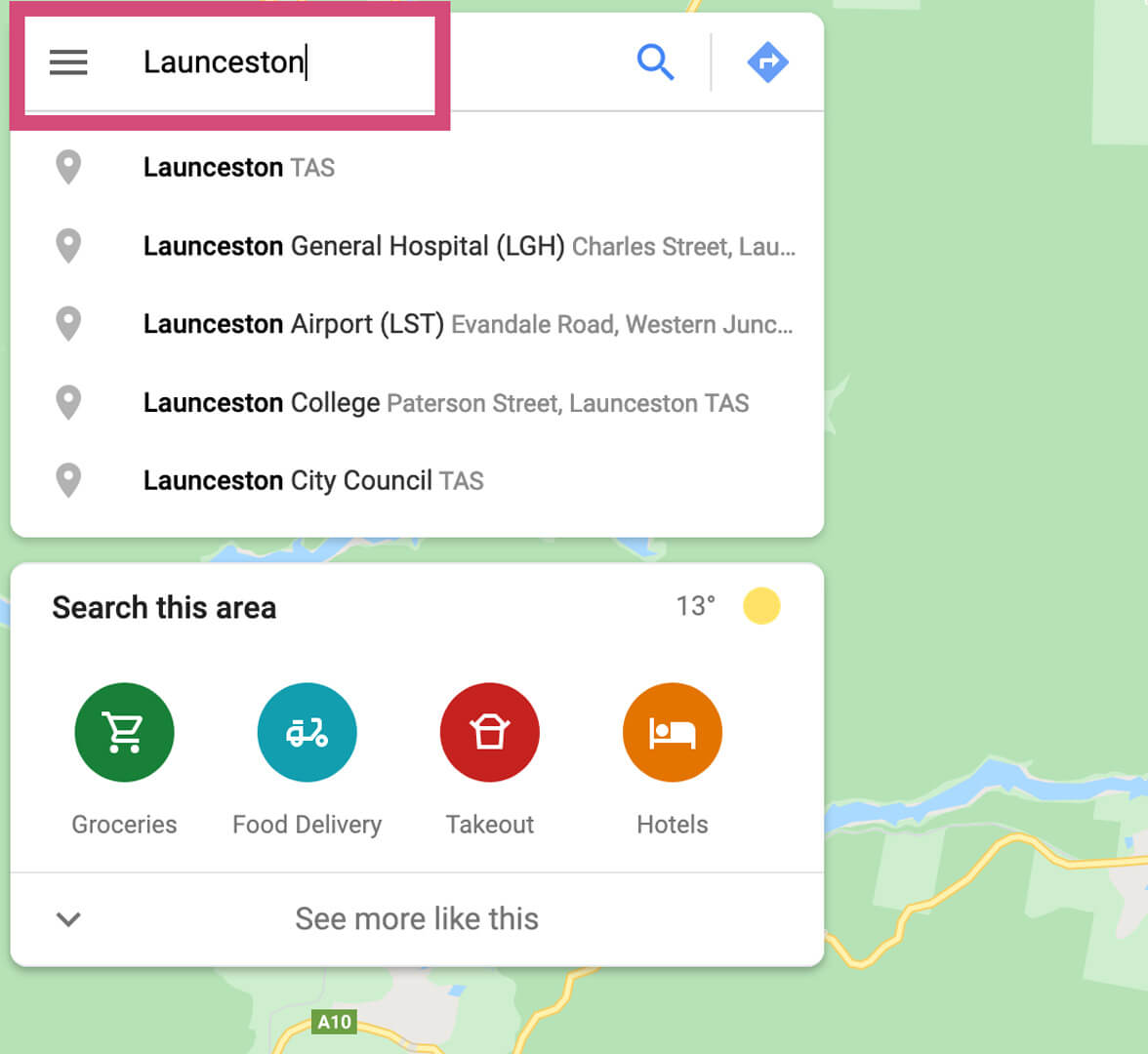
Start by heading to https://www.google.com.au/maps and searching for your starting destination.
This can be a specific address (including street number etc.) or a wider location.

Next, scroll down under the pop up and click the "Directions" button.

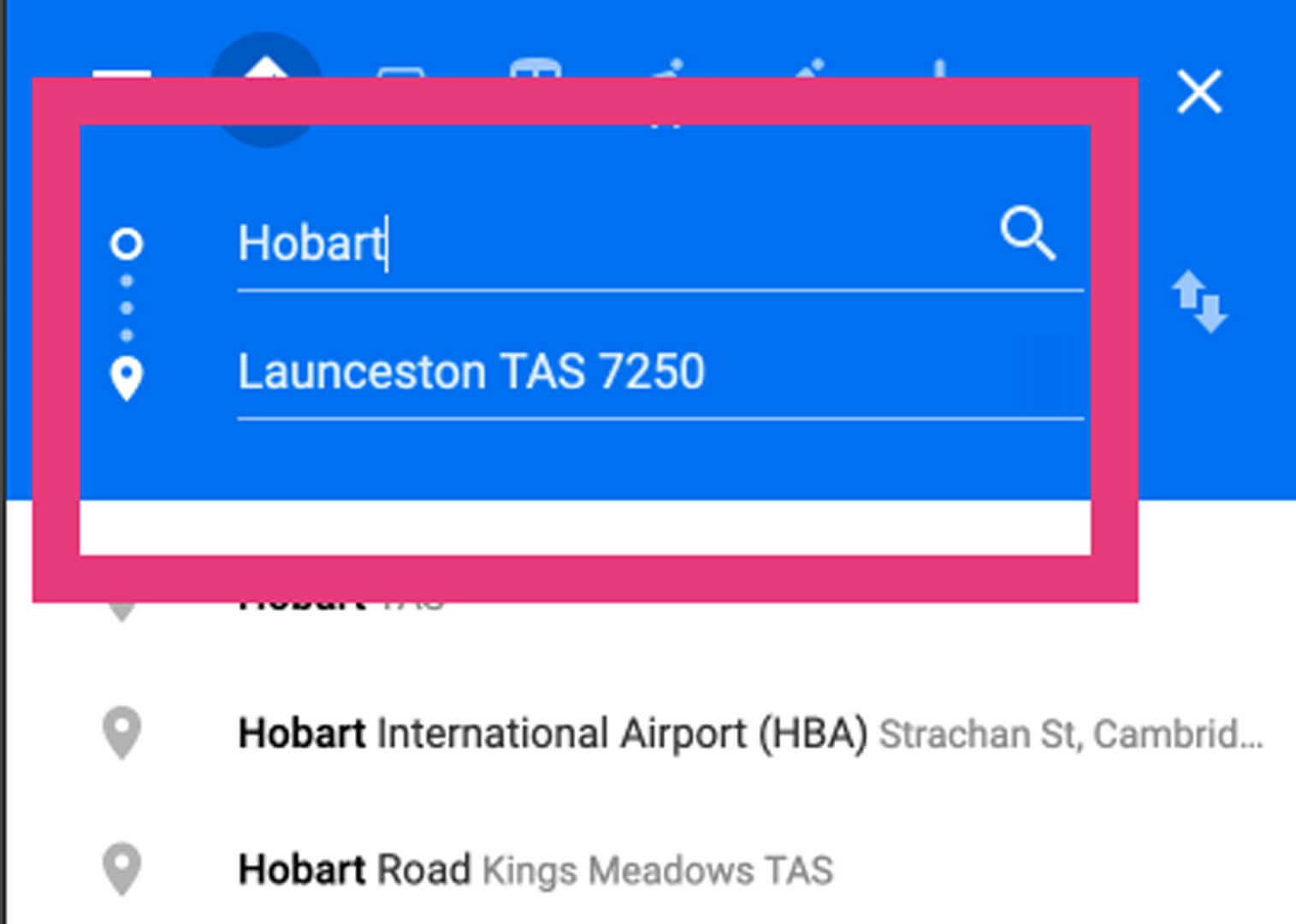
Once loaded, enter your destination or configure your locations in the blue area and click search.

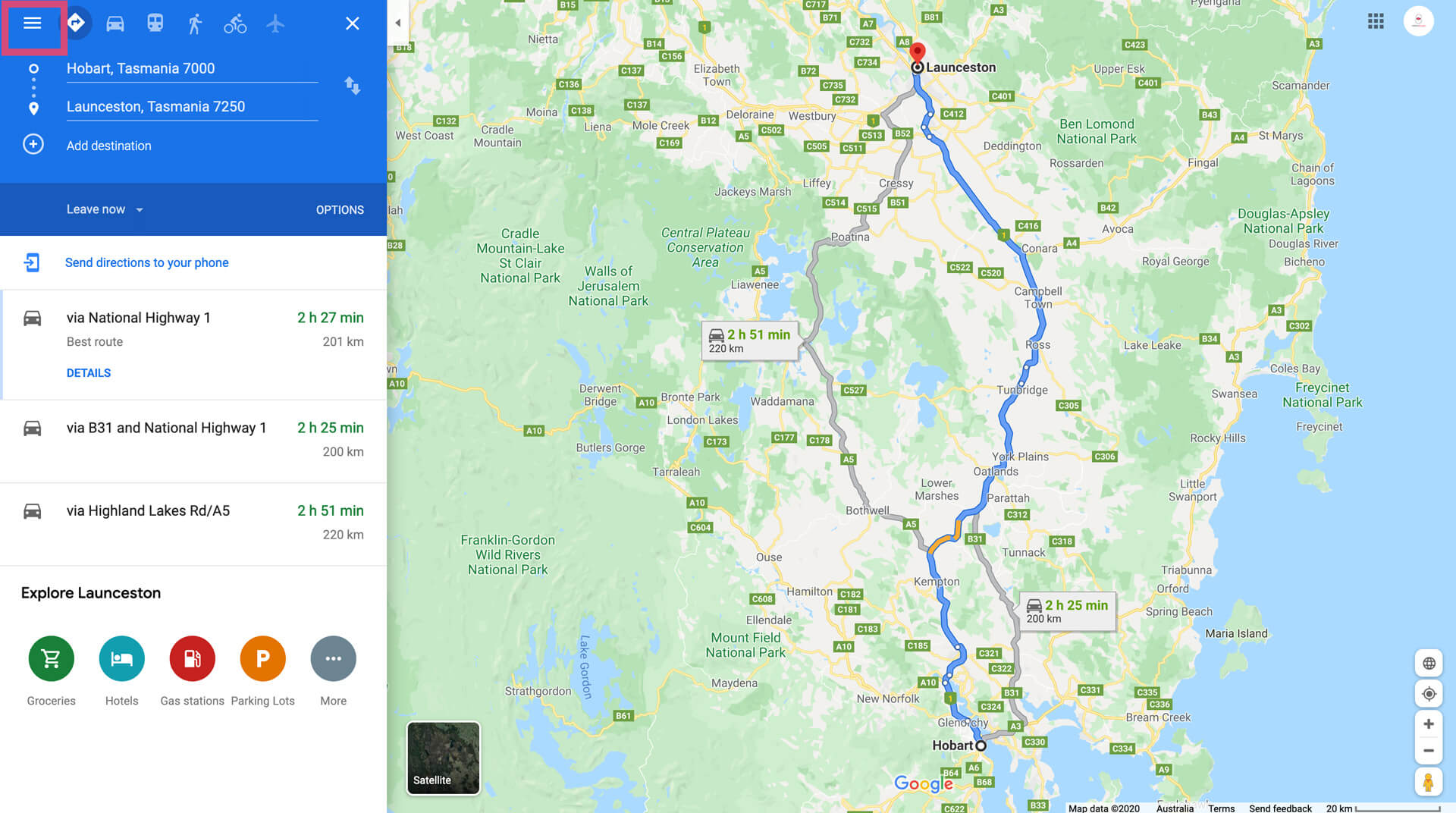
Once the full map has loaded, you can configure the route or add additional destinations. If you're satisfied, the next step is to share or embed the map.
Begin by clicking the menu in the top left corner of your screen.

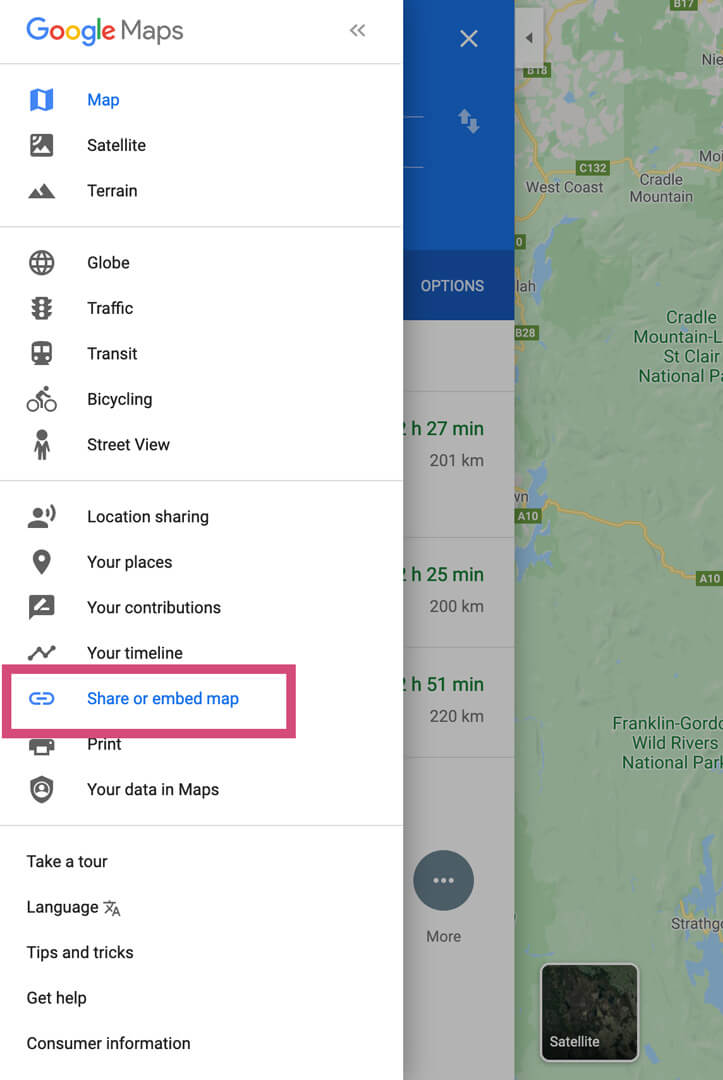
From the menu items, find and click the "Share or embed map" item.

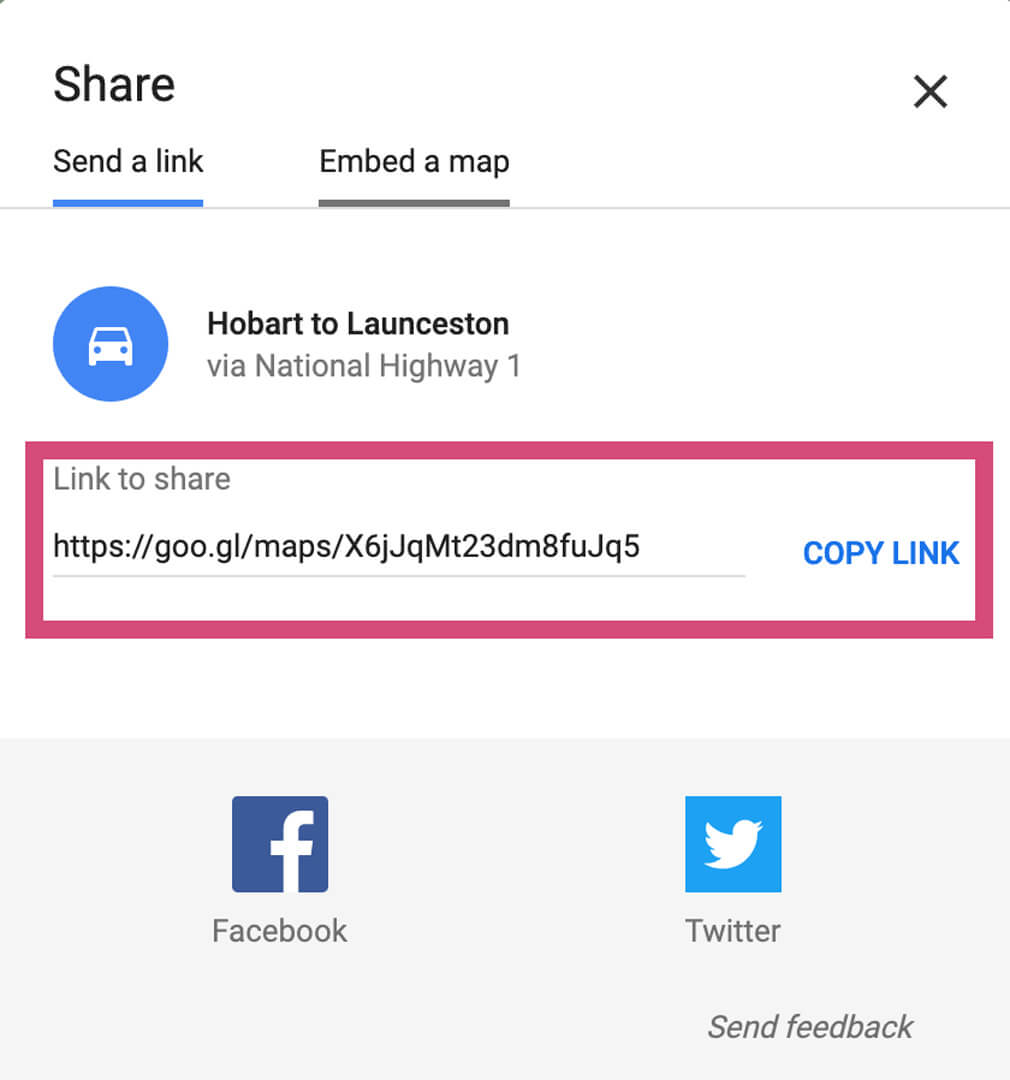
If you just need to share this map or directions with your website designer, you can copy the link under the "Send a link" tab.

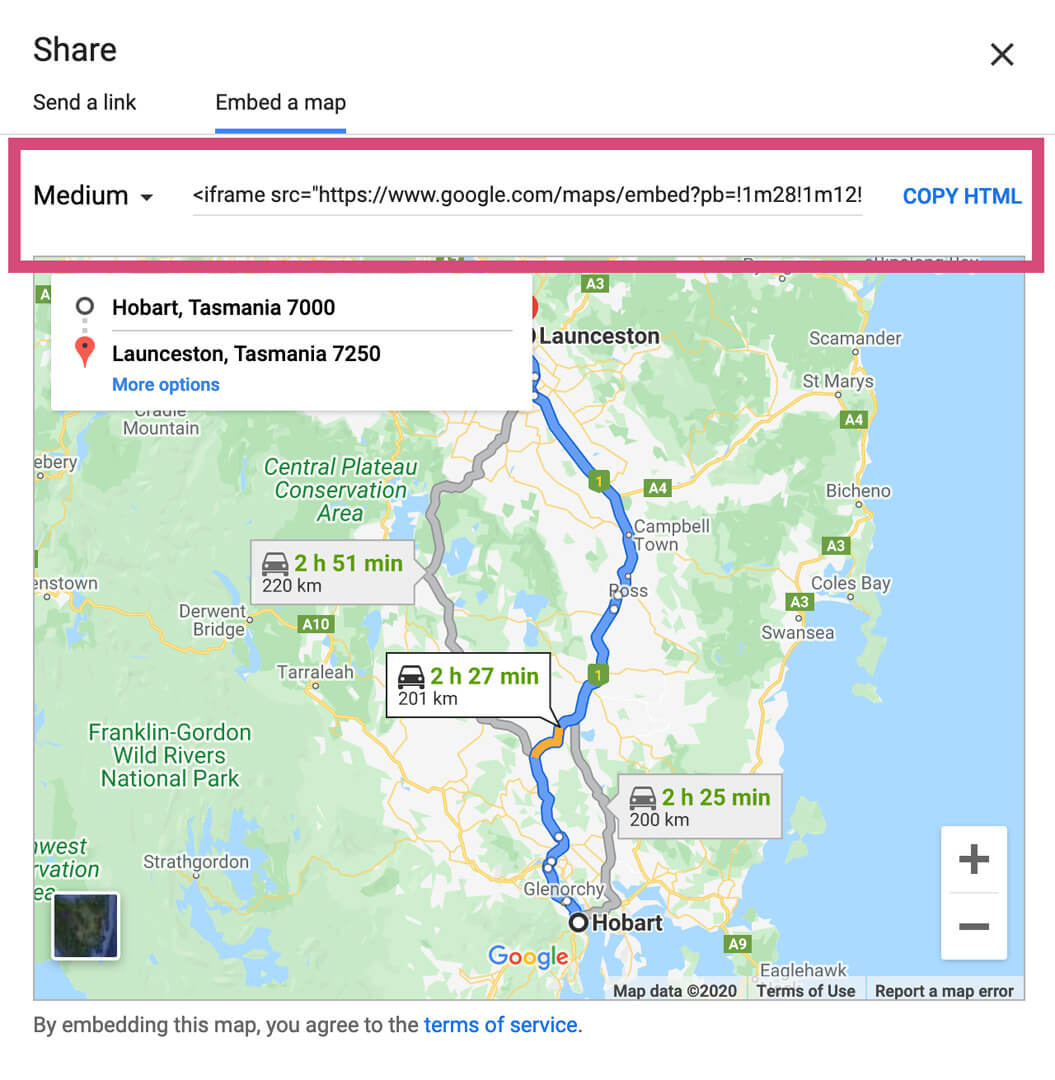
If you need to embed the map into Webflow (or your website), then click the "Embed a map" tab.

Next, copy the code generated by Google (or click the "Copy HTML" button).

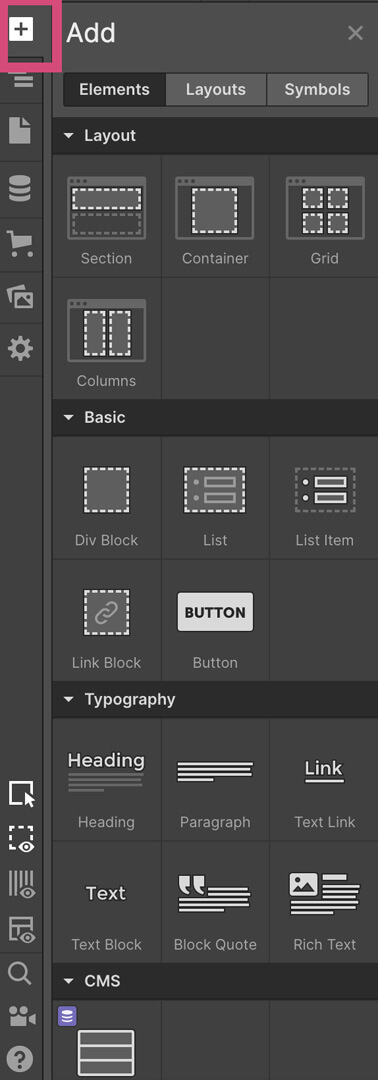
The first step is to jump across to your Webflow designer and click the "+" symbol to add a new element.

We're going to add the 'Embed' element which is under 'Component'. You can drop and drag this into your editor, or click to insert it.

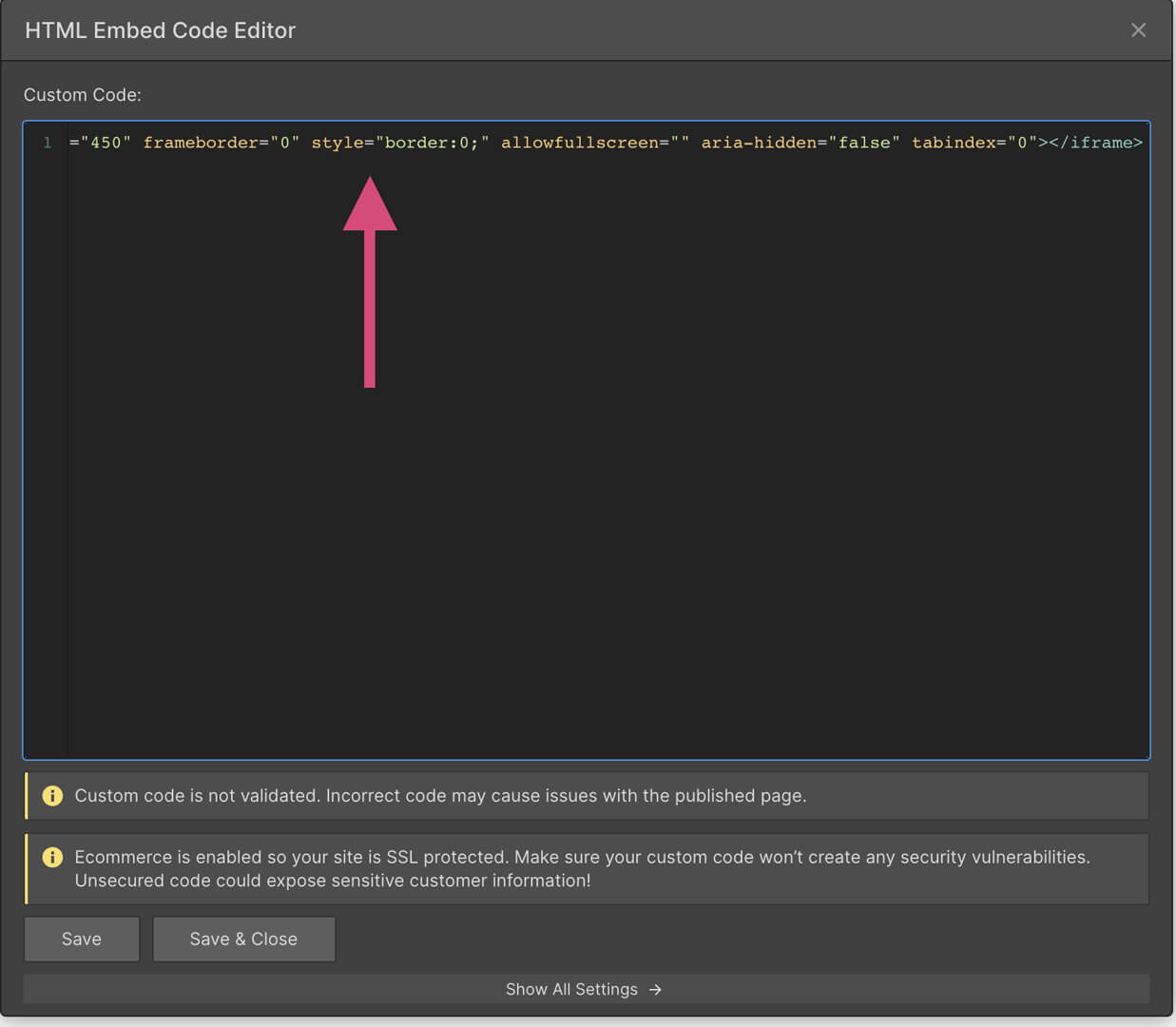
Open the settings for the Embed Component and paste your copied Google Map HTML (CMD/CTRL + V) from the previous steps into the the custom code area.

As an additional step, we're going to find the 'width' element of this code and change it from '600' to "100%" (or whatever value you require.

The final step is to click Save & Close and your map should load in the Webflow editor - that's it!
If you're a Webflow designer, you can also check out our video on embedding Google map directions into your website - plus, how you can use Webflow's CMS to create a collection that makes adding new maps super easy for you or your client.
Thanks for reading.
Stay ahead in Hobart's digital marketing landscape with our latest insights about Google's 2024 core update, with tailored information for Tasmania's small businesses sector.
Read this post →Learn why a one-page website might not be your best option for a small business website - as we consider SEO, user experience and more to help you make an informed decision.
Read this post →Unlock the potential of your small business with our guide to the top 5 essential website features for 2024, from fast loading speeds to voice search optimisation, learn how to stay ahead in the digital landscape.
Read this post →