One of the key reasons we love using Webflow at Wakeford Digital is how the website editor makes making changes and updates really easy for clients.
With one of our most popular questions being 'can I easily update my own website' - we thought it would be beneficial to unpack the benefits of Webflow's Editor.
Without an editor, website owners may need to know coding, HTML, CSS, Javascript and more to complete even a basic tasks.
A website editor makes making changes to your website much (much) easier, including:
Webflow has inbuilt hosting that enables the website editor too, which removes the need to manually export files and re-upload them to an external host; reducing opportunities for errors.
Read on: Why should I host my website with Webflow?
While each CMS has their own strengths and weaknesses, having used Webflow for over five years, we're a firm believer in the benefits that the Editor brings to clients.
Benefits of the Webflow editor include:
Interested in what you can and can't do with Webflow's editor? Check out our blog post on the topic to learn more.
With the benefits in mind, here's our break down on the features we love about the Webflow editor:
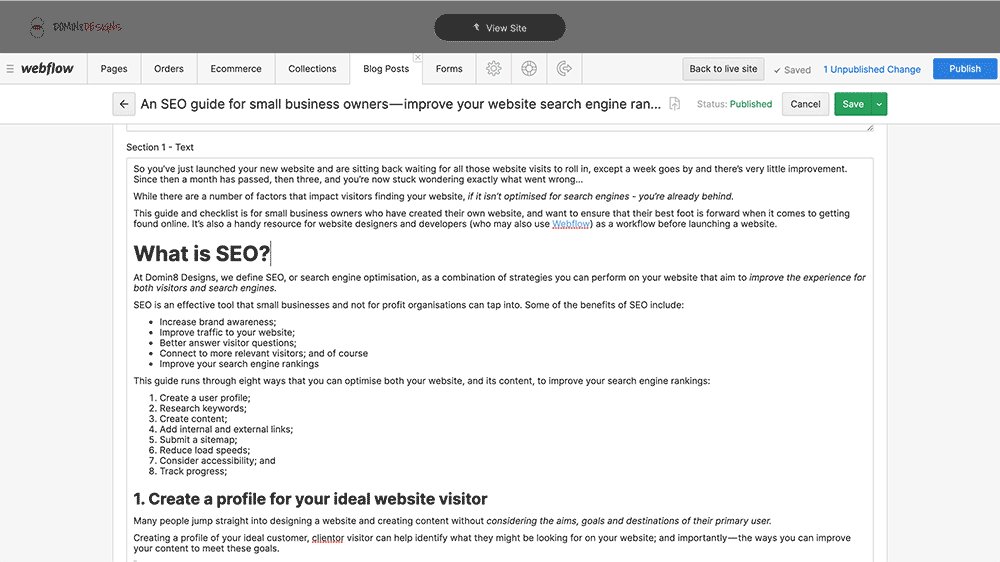
With the Editor, you can make basic changes such as text edits and updates on the page using your website browser*.
This saves the need to dig through the backend of a website platform just to make a simple change - or have to pay a premium for an external platform or service
Once logged in, Editors can simply hover over a text area, click inside and type to make the change (just like using Microsoft Word) - then click out to save the update.

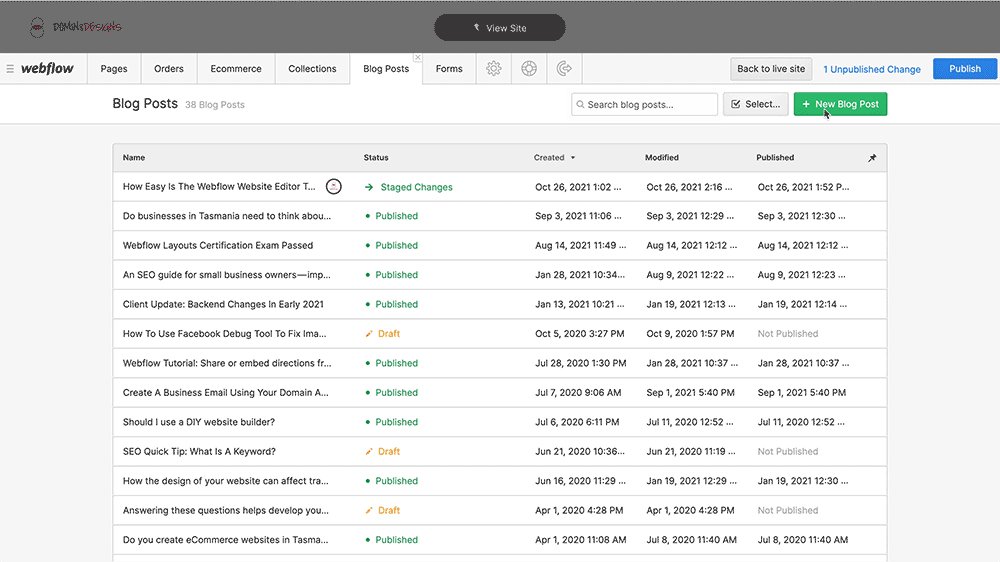
Without Webflow's content management system (CMS), to create a new blog or news post (like this one you're reading) would be tedious and require a lot of manual work.
The CMS negates the need for this manual handing - making additions to 'dynamic content' easier.
Dynamic content are areas of a website that are going to be continually added to such as blogs, news pages, FAQ's, testimonials etc.
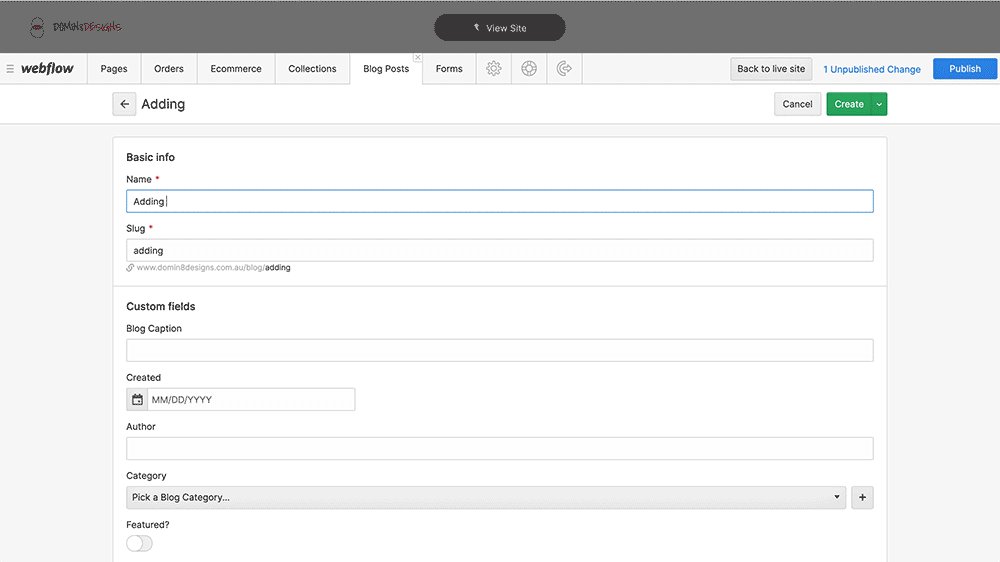
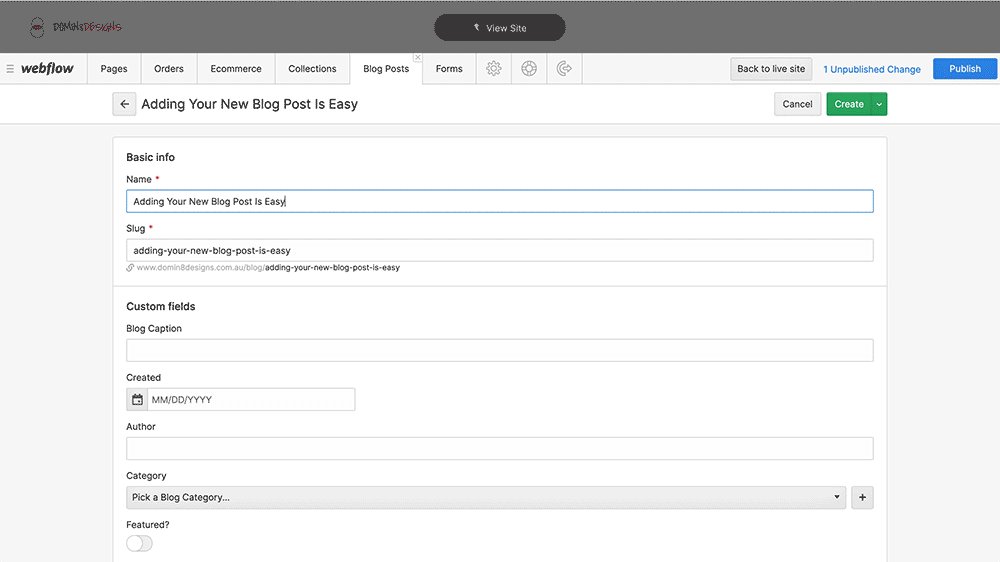
Through the Webflow Editor you can use the "Collections" area to add new content to your website - and it is as simple as filling in a form.
The real power of the CMS however is that, once setup correctly, the formatting, SEO titles and descriptions, internal links and social media previews of this dynamic content are all ready to go; saving time and effort.

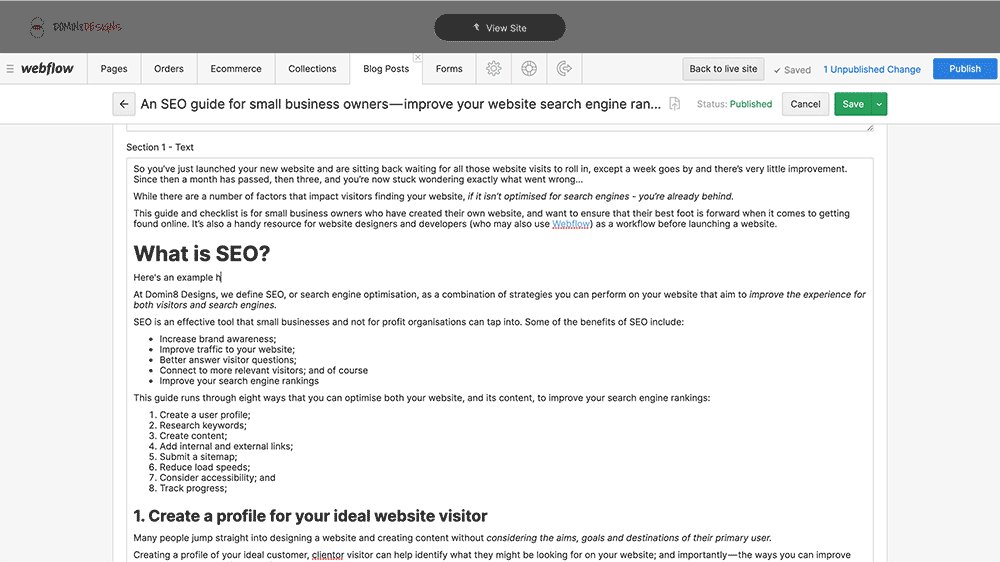
With some Editors, styling content such as adding headings, images, videos and bullet points can be tricky.
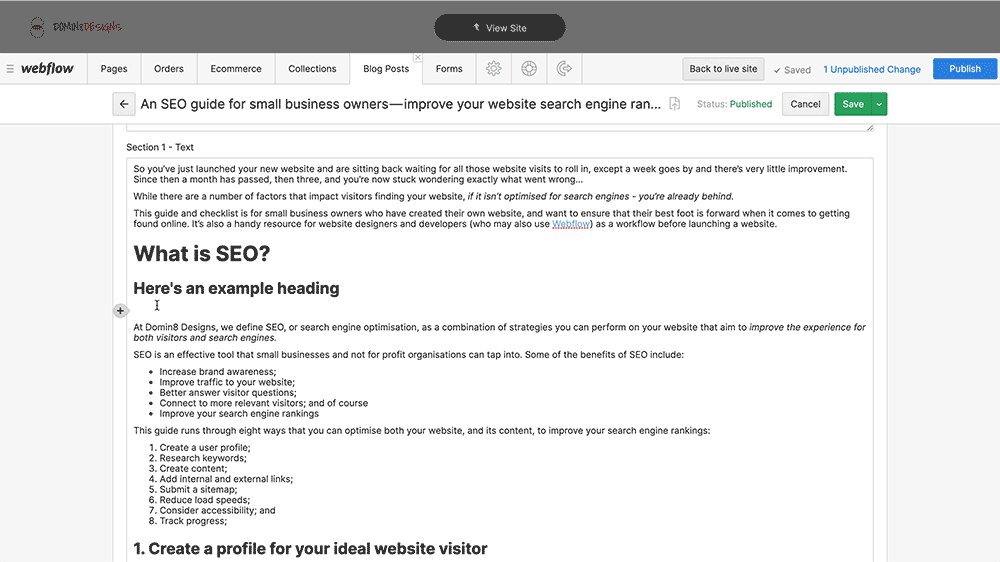
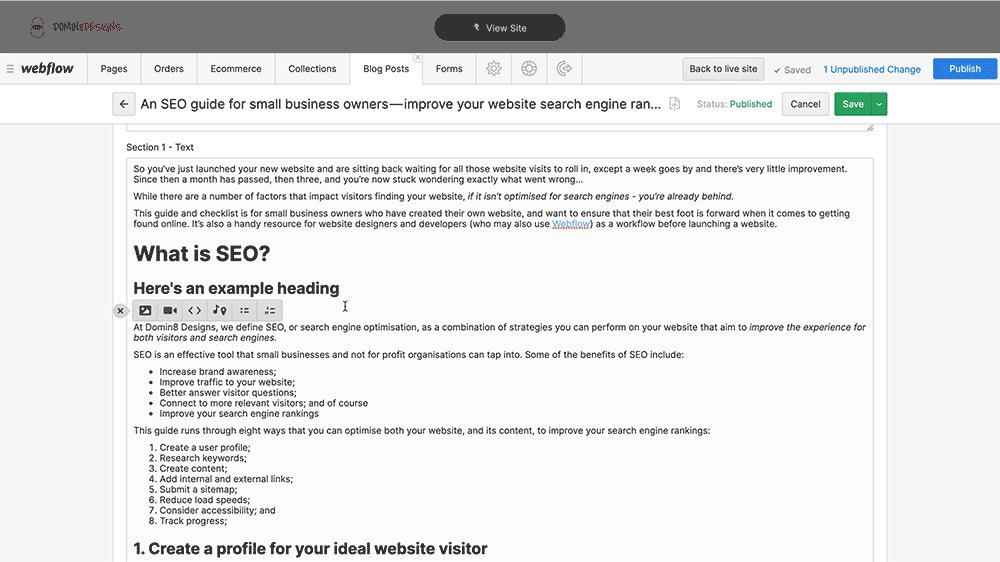
Through the use of 'Rich Text Blocks' in Webflow, making advanced styling changes is easy - beyond just bold or italics.
You can hover over existing or new content and select advanced styles such as sub-headings, quote blocks and internal links - as well as adding images, embedding videos or dot points.

Beyond launching a website, we're always looking at ways to reduce the reliance on developers to save time and cost for small businesses and organisations in Tasmania.
The Webflow Editor enables you to not only make the changes to your website, however also immediately publish the changes to your live domain - making quick updates or corrections a breeze.
Once you have finished reviewing the changes in the tab at the bottom of your browser - Editors can press the blue "Publish" button and after a short time, Webflow will publish the new changes to your live website.

As a small business here in Tasmania, we know the importance of having a good team around you.
Many of our website clients have more than one Editor added to their website - easing the workload around making changes or adding new content.
By default, you can have up to three "Collaborators" who can jump in and make any changes to ensure a website is fresh and up to date; however more can easily be added for bigger teams who publish content more regularly.
These are just a handful of reasons why we think the Webflow Editor is such a beneficial tool for clients who want to manage their own site.
If you've got any more questions about the Editor or would like a bit more of a break down on any of the features, feel free to get in touch through our contact page - or social media such as Facebook or Instagram.
If you're a business or startup in Tasmania that has been looking to update your existing website or get started with a new one, we're always here to help – you can head over to the Discuss A Website Project page and we'd love to chat further about what you have in mind.
Thanks for reading!
- Dom
Stay ahead in Hobart's digital marketing landscape with our latest insights about Google's 2024 core update, with tailored information for Tasmania's small businesses sector.
Read this post →Learn why a one-page website might not be your best option for a small business website - as we consider SEO, user experience and more to help you make an informed decision.
Read this post →Unlock the potential of your small business with our guide to the top 5 essential website features for 2024, from fast loading speeds to voice search optimisation, learn how to stay ahead in the digital landscape.
Read this post →